Mobile app - iOS SDK
Overview
Integrating Maypay into your iOS app requires simple yet varied procedures depending on the structure of your app.
To make integration easy, we provide a Swift Package that includes different libraries for both SwiftUI or UIKit that allows you to show the default Maypay button in your app.
Additionally, generic functions are provided to allow integration of Maypay into a fully customized button.
As an additional option, the procedure for integrating Maypay into your app without using the SDK (not recommended) will be explained.




Prerequisites
The minimum required Swift version is 5.3
Getting the requestId
To allow the user to complete the payment process for your order, you need to provide Maypay with a valid paymentRequestId.
Please refer to the Payment Flows section for details on how to retrieve it.
Provide a redirectUrl
To enable Maypay to reopen your application after payment, when creating the request you must provide the redirectUrl which is a universal link (iOS) or an app link (android) of your application.
Declaring URL Scheme
To enable your app to open Maypay and allow the user to complete the payment process, you must add the Maypay URL Scheme to your app's plist.info file.
As specified in the Apple Documentation, you need to add the LSApplicationQueriesSchemes array key with "maypay" as the value.
You can declare the Maypay url scheme by editing the info.plist code
<dict>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>maypay</string>
</array>
</dict>
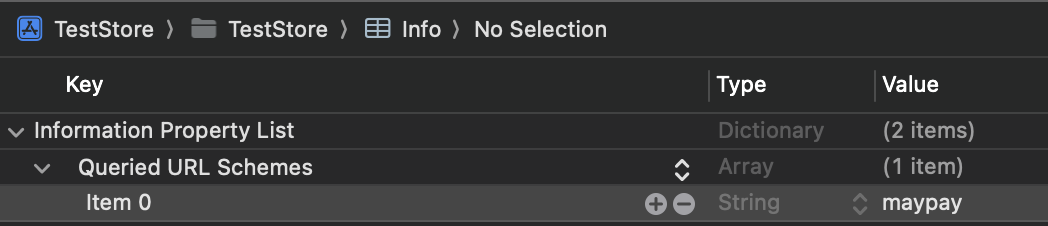
or directly from Xcode adding the Queried URL Schemes key.

Installation
Swift Package Manager
For installation with Swift Package Manager, simply add the following to your Package.swift:
.package(url: "https://github.com/maypay-app/maypay-ios-in-app-sdk", from: "1.0.0")
Usage
SwiftUI
You can display the default Maypay button by importing the MaypaySwiftUI library and adding the MaypayButton with your requestId.
import SwiftUI
import Maypay
import MaypaySwiftUI
public struct MaypayButton: View {
@State var requestId: String = "" // You must retrieve your requestId from server.
public var body: some View {
VStack {
MaypayButton(requestId: self.requestId)
}
}
}
UIKit
You can display the default Maypay button by importing the MaypayUIKit library and adding the MaypayButton with your requestId. To correctly import the Maypay button into your UIKit app, carry out the following steps:
- Verify you imported the both
MaypayandMaypayUIKit. - Insert a new UIButton in your storyboard.
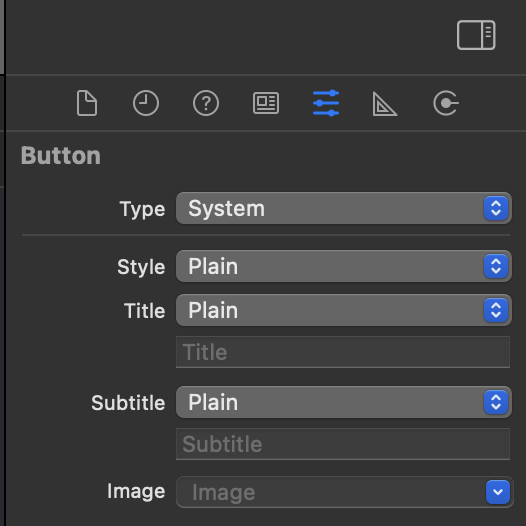
- In the Attribute Inspector give the button an empty name.
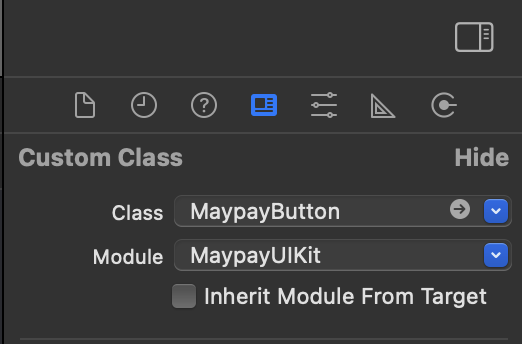
- In the Identity Inspector assign the
MaypayButtonclass from theMaypayUIKitmodule to the Button.

- Link the button in your ViewController and assign MaypayButton as a subView.
import UIKit
import Maypay
import MaypayUIKit
class ViewController: UIViewController {
@IBOutlet weak var maypayButton: MaypayButton!
override func viewDidLoad() {
super.viewDidLoad()
maypayButton.addSubview(MaypayButton(requestId: "your_request_id"))
}
}
Custom Button
If you want to implement your custom button to handle the Maypay app opening you can use canOpenMaypay and openMaypay functions.
canOpenMaypay()
Returns a Boolean value that indicates whether your app is available to open Maypay or not.
openMaypay(requestId: String)
Redirect the user to Maypay handling the given requestId, or redirect to the Maypay AppStore page.
import Maypay
let requestId: String = "retrieve_this_from_server"
let canOpen = Maypay.canOpenMaypay()
if(canOpen){
Maypay.openMaypay(requestId: requestId)
}
No SDK
It is possible to integrate the payment flow without using the SDK. To do this you can use the canOpenURL and open functions provided by Apple. The url to use is formatted as follows:
let requestId : String = "retrieve_this_from_server"
let url = URL(string: "maypay://paymentRequest?id=\(requestId)")